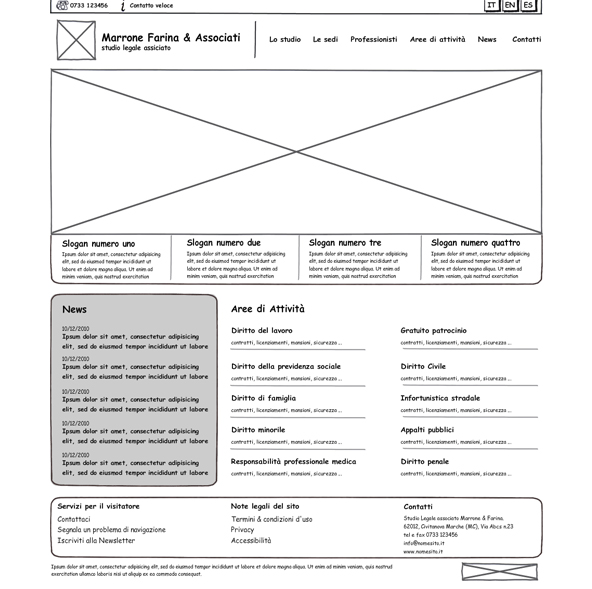
 Il wireframe è sostanzialmente la prima bozza del sito e serve a definire l’organizzazione dei contenuti e le funzionalità delle singole pagine web. Questo scheletro è composto da blocchi, tratti e didascalie, con lo scopo di descrivere e tenere traccia della disposizione dei vari elementi all’interno del layout, senza disegni, immagini o colori.
Il wireframe è sostanzialmente la prima bozza del sito e serve a definire l’organizzazione dei contenuti e le funzionalità delle singole pagine web. Questo scheletro è composto da blocchi, tratti e didascalie, con lo scopo di descrivere e tenere traccia della disposizione dei vari elementi all’interno del layout, senza disegni, immagini o colori.
Esso è utile sia al webdesigner che al cliente perchè permette di definire a grandissime linee il layout e il risultato finale del sito web.
Potrà oltretutto essere alla base di ulteriore brainstorming nel caso si lavori in team e di essere riadattato e modificato velocemente in caso di necessità con un notevole risparmio di tempo e denaro.
Normalmente per accingersi a questo tipo di lavoro ognuno ha le sue regole e le proprie preferenze : chi preferisce fare sketching matita su carta classica, chi sketching matita su griglie apposite (o meglio template per lo sketch), chi si affida a software classici di grafica (photoshop, fireworks, paint shop pro …), chi invece a software specifici per wireframing.
Volevamo dunque parlare di Balsamiq, trovato a dir poco ottimo (testing e acquisto già dopo 3 giorni d’utilizzo).
Balsamiq è un prodotto tutto italiano di spopolato successo a livello mondiale: un software per sviluppatori, designer, progettisti e creativi, sviluppato per creare wireframe, ovvero design di interfacce utente.
Usandolo potrete facilmente creare schizzi di schermate per applicazioni di tutti i tipi: siti web, applicazioni web, deskop e mobile.
Il software ha il vantaggio di essere multipiattaforma (sia creativi Apple che Windows saranno entusiasti), è molto leggero ed easy ed un costo alla portata di qualunque tasca.
Ha tutto ciò di cui si ha bisogno per creare layout con interfacce anche complesse. Sono presenti numerosissimi controlli (permette di scaricarne numerosissimi altri gratuitamente dal sito e di scambiarli con la comunità) e offre il vantaggio di fare schizzi in stile hand made (come se fossero realmente fatti a mano) ad una velocità a dir poco impressionante se abituati a realizzarli a matita su carta o peggio ancora in programmi di grafica come photoshop.
Per rendere l’idea abbiamo realizzato un esempio con Balsamiq Mockups :

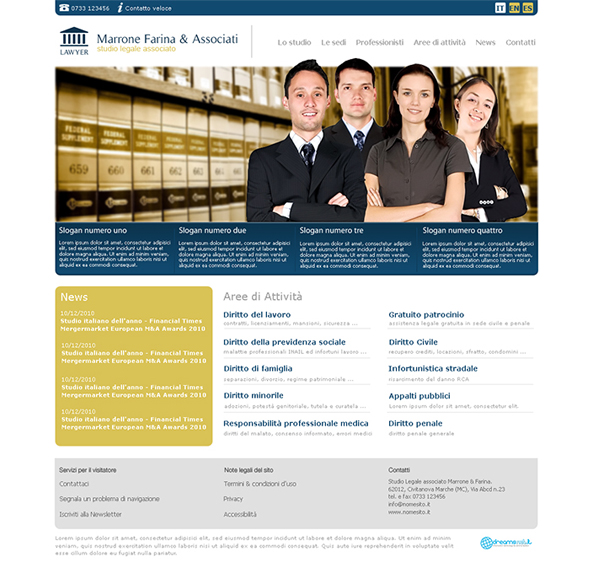
e successivamente abbiamo realizzato il design in photoshop sulla base dello sketching precedente ottenuto con Balsamiq :

In definitiva un utilissimo ed economicissimo strumento (appena 79 dollari) per definire in fare preliminare il risultato dell’interfaccia grafica e del layout.
Se siete designer provatelo non potrete farne a meno.
Maggiori informazioni direttamente nel loro sito ufficiale http://balsamiq.com/ da cui potrete scaricare anche una Demo perfettamente funzionante.





Grazie dell’ispirazione 🙂
All of these articles have saved me a lot of hecseahad.
When linking out, am I sending visitors away forever?! "It's true that you will be sending PR to other pages instead of redistributing it around your own site, but your site's PR is almost entirely affected by external links, normally to your index page, and this will not be reduced by putting these external links up ..
I really couldn’t ask for more from this article.
Have you given any kind of consideration at all with translating your main web site into German? I know a few of translaters right here which would certainly help you do it for no cost if you want to get in touch with me personally.