 Dopo sette anni di libera professione in cui ne abbiamo viste di cotte e di crude abbiamo deciso di fare un cambio di rotta radicale andando controcorrente alla regola per cui un preventivo per la realizzazione di un sito web debba essere gratuito.
Dopo sette anni di libera professione in cui ne abbiamo viste di cotte e di crude abbiamo deciso di fare un cambio di rotta radicale andando controcorrente alla regola per cui un preventivo per la realizzazione di un sito web debba essere gratuito.
Noi no. Da oggi in poi il preventivo lo faremo pagare.
Se qualcuno potrebbe esclamare stizzito : “Ma come ? I vostri concorrenti lo fanno tutti gratis“, invitiamo a proseguire con la lettura e se non soddisfatti delle motivazioni elencate rivolgersi a un nostro concorrente.
Va innanzitutto considerato che un “sito web” non è un “sito web” (inteso come 5 paginette buttate li per caso) ma la risposta progettata e studiata sull’analisi delle vostre esigenze in un contesto globale (possa essere locale, nazionale o internazionale) fatto di competitor e clienti.
Una buona analisi non può essere gratuita, in quanto comporta un dispendio di tempi ed energie piuttosto elevato, nonchè un valore aggiunto enorme che nessun smanettone improvvisato può sostituire con quelle due orette (ben che vada) dedicare a stilare il solito e standard preventivo gratuito.
Fare un’analisi frettolosa o sbagliata significa infatti concepire e realizzare un sito web sbagliato per gli obiettivi e le finalità che il cliente intende raggiungere.
Conseguentemente dunque si conviverà (o meglio ci si accontenterà) con un sito web che non crea risultati attesi (o che crea addirittura danni).
Lasciare carta bianca e visionare il sito web realizzato soltanto all’ultimazione dello stesso è il più grosso errore (per il cliente) che si possa fare.
Il cliente deve sapere sin da subito, dopo l’analisi preventiva e prima della firma del contratto cosa andremo a fare, il come, e il perchè, illustrando elegantemente tutti i punti di forza delle scelte effettuate e motivando le scelte che possano a primo impatto deludere le richieste del cliente (ad esempio: l’abolizione di tecnologia flash, l’eliminazione di musiche di background).
Non abbiamo dunque l’ambizione di vendere siti inutili col fine ultimo di lavorare e vendere puntando esclusivamente sulla quantità, ma di dare un servizio ad una clientela che recepisca il valore aggiunto di un sito web creato con cura, disegnato e cucito sull’attività imprenditoriale del nostro cliente, piuttosto di uno di quei siti “da manovia” da 300 euro che molti nostri “concorrenti” pubblicizzano senza un minimo di vergogna per loro e per la nostra categoria.
L’analisi e la progettazione è considerata una fase cruciale, il fattore critico del successo di qualsivoglia iniziativa cui dedicare il giusto tempo e riconoscere un idoneo compenso, con stanziamenti di budget che sull’italico suolo non vengono riservati nemmeno a talune fasi realizzative.
Un progetto non è un capriccio: ha bisogno di committenti consapevoli, esigenti e risoluti.
Un’analisi ben fatta e il relativo preventivo si pagheranno anche per una questione di correttezza nei nostri confronti.
Troppo spesso sono capitate situazioni in cui clienti subdoli abbiano preteso una preventivazione del nostro lavoro, raccolto i nostri consigli e suggerimenti, per poi scappare da “smanettoni” (o cugini) del web che hanno implementato (male) le NOSTRE idee a prezzi stracciati.
Fornire consulenza 10, 12, 16 ore per poi veder il tutto vanificato da scelte meschine di chi vuol puntare solo sul prezzo ristretto è scorretto nonchè frustrante.
Oltretutto se acconsentissimo a preventivare le numerose richieste settimanali, ci troveremo nella condizione di prendere in esame dai 3 ai 5 progetti e lavorare (gratis ?) solo ed esclusivamente per stilare analisi e relativi preventivi.
Questo non ha senso.
Le idee servono e si devono pagare, perché le competenze hanno un valore economico, perché una cattiva progettazione figlia pessime gestioni, perché l’improvvisazione è una dote canora ma un difetto caratteriale, perché esistono nuove professionalità che, anche senza la rappresentatività di ordini prestigiosi come quello dei farmacisti, dei notai, o degli avvocati, sanno fare bene e seriamente un lavoro assai più complicato di quanto si pensi.
Fareste costruire una casa senza un’accurata fase progettuale e un calcolo strutturale da un architetto competente e qualificato ? Ci abitereste ?
Guidereste un’automobile a 130 km/h, progettata ed assemblata da dei dilettanti senza un’accurata fase di progettazione e collaudo ?
Se la risposta è no, capirete perchè facciamo pagare un preventivo. Il ritorno per voi clienti sarà in termini di qualità del progetto e uno studio a 360° di tutte le possibili soluzioni ottimali da implementare nella realizzazione dello stesso.




 Dopo sette anni di libera professione in cui ne abbiamo viste di cotte e di crude abbiamo deciso di fare un cambio di rotta radicale andando controcorrente alla regola per cui un preventivo per la realizzazione di un sito web debba essere gratuito.
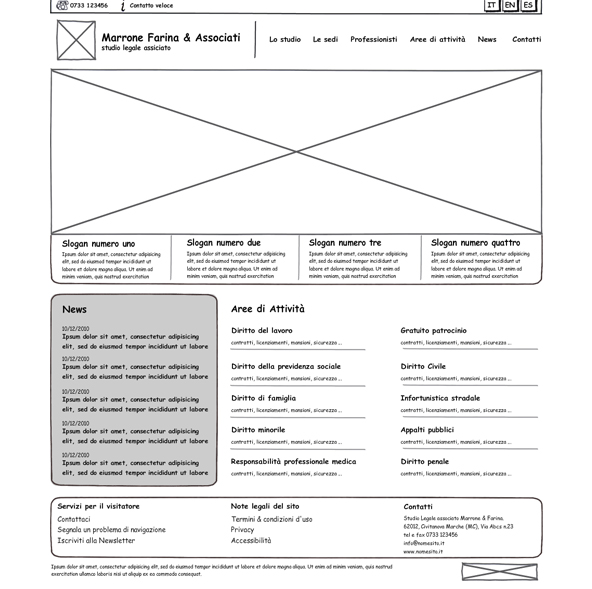
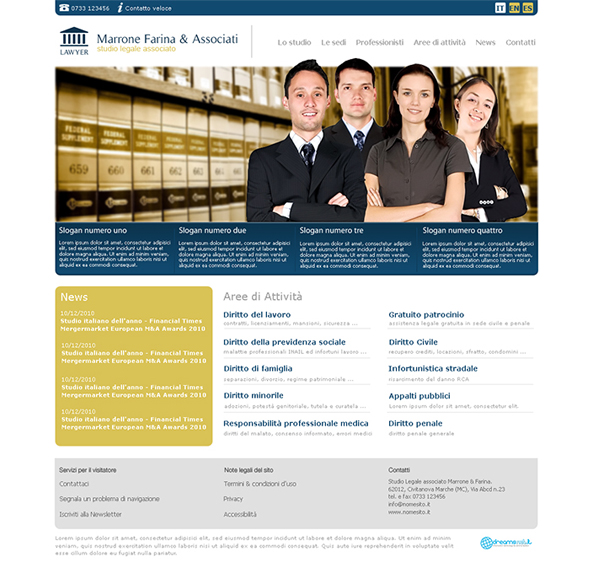
Dopo sette anni di libera professione in cui ne abbiamo viste di cotte e di crude abbiamo deciso di fare un cambio di rotta radicale andando controcorrente alla regola per cui un preventivo per la realizzazione di un sito web debba essere gratuito. Il wireframe è sostanzialmente la prima bozza del sito e serve a definire l’organizzazione dei contenuti e le funzionalità delle singole pagine web. Questo scheletro è composto da blocchi, tratti e didascalie, con lo scopo di descrivere e tenere traccia della disposizione dei vari elementi all’interno del layout, senza disegni, immagini o colori.
Il wireframe è sostanzialmente la prima bozza del sito e serve a definire l’organizzazione dei contenuti e le funzionalità delle singole pagine web. Questo scheletro è composto da blocchi, tratti e didascalie, con lo scopo di descrivere e tenere traccia della disposizione dei vari elementi all’interno del layout, senza disegni, immagini o colori.

 Una delle limitazioni di iOS più sentite dagli utenti è la mancanza del Flash player.
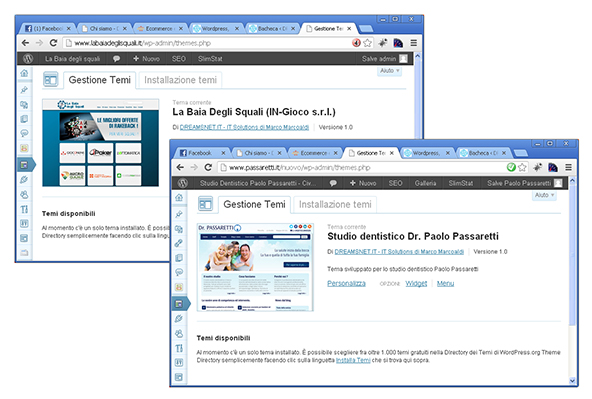
Una delle limitazioni di iOS più sentite dagli utenti è la mancanza del Flash player. La moda degli ultimi 7 anni è stata caratterizzata dall’uso e abuso dei CMS.
La moda degli ultimi 7 anni è stata caratterizzata dall’uso e abuso dei CMS. La scelta dello strumento adatto alla realizzazione di un’idea è sempre un passaggio delicato all’interno di un progetto web. La Rete è inoltre piena di discussioni e guerre di religione tra i sostenitori di questo o di quel CMS.
La scelta dello strumento adatto alla realizzazione di un’idea è sempre un passaggio delicato all’interno di un progetto web. La Rete è inoltre piena di discussioni e guerre di religione tra i sostenitori di questo o di quel CMS. Spesso ci capita di sentire storie di clienti insoddisfatti del servizio dell’ex web master o web agency. “Passava troppo tempo prima che apportassero le modifiche richieste”, “Non riuscivo ad ottenere risposte per email prima di qualche giorno” o ancora “Sono sempre troppo impegnati e non possono dedicarmi del tempo quando è necessario per la mia attività”.
Spesso ci capita di sentire storie di clienti insoddisfatti del servizio dell’ex web master o web agency. “Passava troppo tempo prima che apportassero le modifiche richieste”, “Non riuscivo ad ottenere risposte per email prima di qualche giorno” o ancora “Sono sempre troppo impegnati e non possono dedicarmi del tempo quando è necessario per la mia attività”. Il web è diventato una macelleria ormai. Sopratutto in Italia.
Il web è diventato una macelleria ormai. Sopratutto in Italia. Ha le idee chiare di ciò che vuole ? In quale contesto lavorativo rientra ? Qual’è il fine del sito ? Chi sono i suoi concorrenti ? Ecc…
Ha le idee chiare di ciò che vuole ? In quale contesto lavorativo rientra ? Qual’è il fine del sito ? Chi sono i suoi concorrenti ? Ecc… Inserire la musica come sottofondo dei siti è quasi sempre una cattiva idea.
Inserire la musica come sottofondo dei siti è quasi sempre una cattiva idea.